The issue: You find a link to a neat lemmy community on some random instance. In order to subscribe, you have go to your instance, search for the community, find it, open it, subscribe…blah!
The fix: Use a simple browser bookmark to go to your home instance and open the federated community in one click.
This works through modifying the URL of the page your on and puts the host name (e.g. lemmy.ml) after an “@” symbol after the community and then changing the host name to your own, hard-coded one.
How to steps:
-
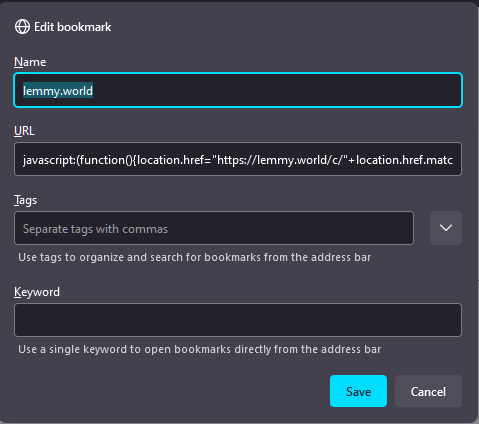
Create a bookmark in your browser and then “Edit” it.
-
Change the URL to this text (modify the “lemmy.world” bit with whatever your home instance is):
For lemmy.world users:
javascript:(function(){location.href="https://lemmy.world/c/"+location.href.match(/(?:.*)\/c\/(.*(?=\/)|.*$)/i)[1]+"@"+location.host.toString();})();For lemmy.ml users:
javascript:(function(){location.href="https://lemmy.ml/c/"+location.href.match(/(?:.*)\/c\/(.*(?=\/)|.*$)/i)[1]+"@"+location.host.toString();})(); -
Change the name of the bookmark to whatever you want. Mine is named “lemmy.world”.

- You’re all set!
Now, from any federated community main feed page, click on the bookmark and you’ll magically be taken to the same community on your local instance. Magic!
Disclaimers: The community must be federated with your instance. You can only do this from a URL that has the community in url (e.g. not from a post or anything).
This is neat, but it should really be part of Lemmy to be able to link between instances in a way that rewrites the link to your own instance, and makes subscribing easier.
Lemmy v0.18 has this, however not everyone’s doing it.
Old lemmy can do it with /c/ or /u/ links, eg
[Link text](/c/community@instance)or[Link text](/u/user@instance)Cool thanks
True, then it could be implemented via the app, which would make adoption by new users much more palatable.
This sounds like a convoluted way… New Lemmy 0.18 does this automagically with /c/, ! and /u/.
However, not all instances are updating to 0.18, because it removes captcha.
However however, old instances can still work if you make a link like this:
[Link text](/c/community@instance)or[Link text](/u/user@instance)Like this: TWeaK or this: Lemmy
Frankly, I’d say making a link in the comments with /c/ or /u/ is much easier than creating a bookmark with a chunk of javascript. Plus, it creates a link others can use for themselves.
That only helps if you’re clicking the link from Lemmy itself. If you share or find a link some other way then it will be the full URL to a random instance still right?
Hey, thank you for this, I had been wanting something along these lines. I have a personal instance, and this will let me import more communities for myself. I just tried it and it works a treat. Takes it a couple of seconds if the community is not yet in my “All” list, but it totally finds it and then I can subscribe or just let it be. Thanks!
Thanks! This works pretty well for now, until a more integrated solution comes along. I made a slight modification, since the original script only works when you’re at the community level. This version redirects community URLs as before, but also redirects any non-matching URLs to the search form of your home instance. It seems to work pretty well for posts.
Comments and user profiles have some issues- searching comments works as long as the user is commenting on their own instance, and searching profiles works as long as the user is registered with that instance.Edit: It actually does seem to work well for comments; I was using the B/W chain link icon rather than the multicolored fedilink icon. Also, I added another regex to fix profiles, so this should now work with anything that is searchable from your instance.
javascript:((inst = "lemmy.world") => { const l = location; const m = l.href.match(/(?:.*)\/c\/(.*(?=\/)|.*$)/i); if (m) { l.href = `https://${inst}/c/${m[1]}@${l.host.toString()}`; } else if (l.host !== inst) { const m = l.href.match(/(?:.*)\/u\/([^@]*(?=\/)|[^@]*$)/i); if (m) { l.href = `https://${inst}/u/${m[1]}@${l.host.toString()}`; } else { const q = new URLSearchParams(); const m = l.href.match(/(?:.*)\/u\/([^@]+)@(.+(?=\/)|.+$)/i); if (m) { q.append('q', `https://${m[2]}/u/${m[1]}`); } else { q.append('q', l.href); } l.href = `https://${inst}/search?${q.toString()}`; } } })()Exactly, hopefully these things are just stopgaps until better link handling is fully implemented.
Nice! Been thinking of a way it could be built into Lemmy itself, but I haven’t come up with anything. Most accessible way I can think of is a browser extension that would do the same thing as your bookmarklet.





